Primitive Types(Number, String, boolean, undefined, null)
- undefined : Js에 의해 처음 생성된 값, 설정되지 않은(' not set '), Number(undefined) > NaN(not a number)

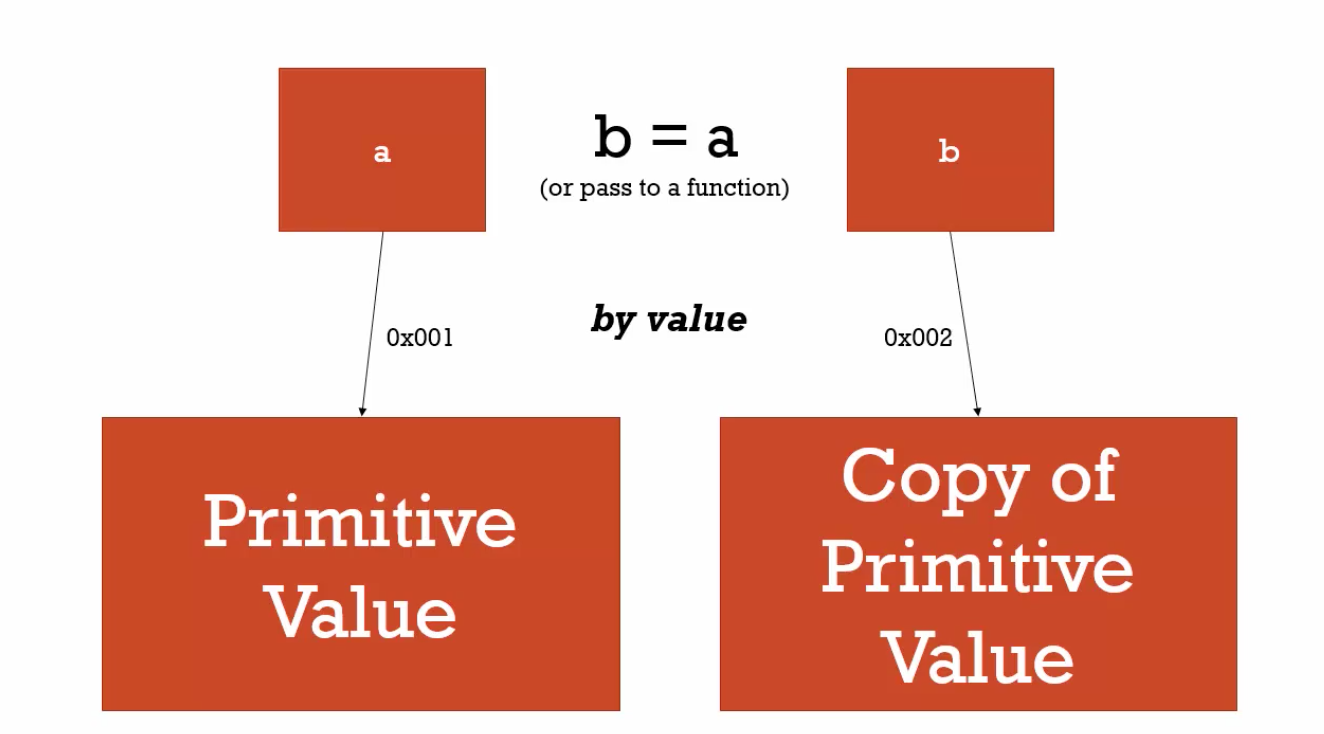
//by Value (primitives)
var a = 3;
var b;
b = a;
a = 2;
console.log(a); // 2
console.log(b); // 3
Reference Types(Array, Object, Function)

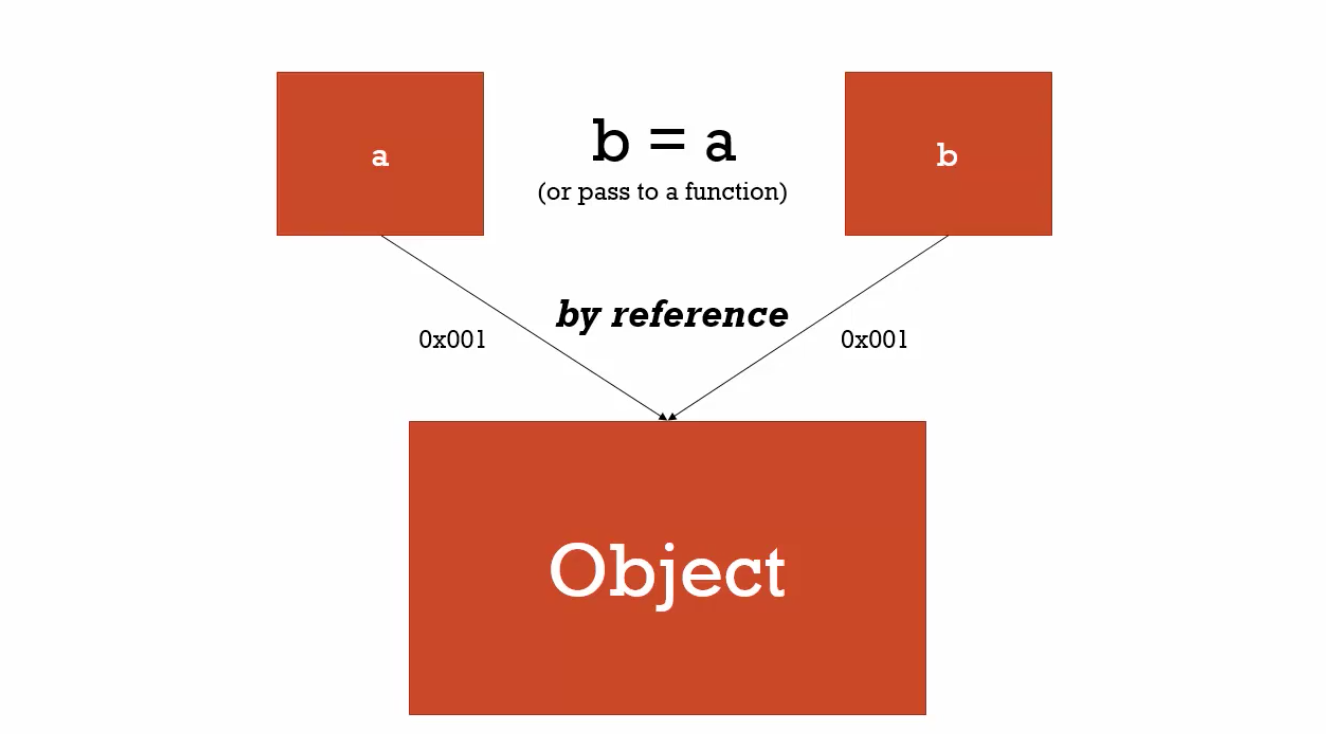
//by Reference (Objects including functions)
var c = { greeting: 'hi'};
var d;
// c와 d가 같은 메모리 공간을 가르키도록함
d = c;
c.greeting = 'hello'; // mutate
// 같은 주소상 같은 객체를 변경했기 때문에 둘 다 변경
console.log(c); // Object { greeting: 'hello'}
console.log(d); // Object { greeting: 'hello'}
//by Reference (even as parameters)
function changeGreeting(obj) {
obj.greeting = 'Hola!';
}
changeGreeting(d);
console.log(c); // Object { greeting: 'Hola!'}예외
// = 연산자를 사용하면 새로운 메모리공간을 할당(새로운 주소)
c = {greeting: 'howdy'};
console.log(c); // Object { greeting: 'howdy'}
console.log(d); // Object { greeting: 'Hola!'}
- Object
NameSpace : 같은 이름을 갖는 변수나 함수를 다르게 저장하는 공간
var greet = 'hello!';
var greet = 'hola!';
console.log(greet); // hola!var english = {greet:'hello!'};
var spanish = {greet:'hola!'};
console.log(english.greet); // hello!
console.log(spanish.greet); // hola!
객체의 요소 추가시 주의사항
english.greeting.greet = 'Hi!';
// .연산자 우선순위(left to right)
// english.greeting = undefined
// 객체 생성할때 요소를 추가
english = {greeting: {greet:'Hi!'}};
Operator
var a = 2, b = 3, var c = 4;
a = b = c;
console.log(a)
console.log(b)
console.log(c)
coercion
var a = 1 + '2';
console.log(a);
console.log(1 < 2 < 3) // true(1 < 2) = true / Number(true) = 1 / (1 < 3)
console.log(3 < 2 < 1) // true(3 < 2) = false / Number(false) = 0 / (0 < 1)
=== 의 경우 coercion을 하지 않음( == 는 coercion으로 예기치 못한 상황 발생가능)
var a;
if(a){ // 조건문 ()안에 들어가면 boolean으로 coercion된다.
console.log('something is there');
}
// 만약 a = 0 이라면?
// if(a || a === 0)
'코드스테이츠(Pre)' 카테고리의 다른 글
| 자바스크립트_클로저 (0) | 2019.06.02 |
|---|---|
| 자바스크립트_함수, 프로토타입 체이닝 (0) | 2019.06.01 |
| 자바스크립트_스코프 (0) | 2019.05.23 |
| Recursion 이해하기(Javascript) 번역 및 요약 (0) | 2019.04.29 |
| JavaScript Reduce 자세히 알아보기 (0) | 2019.04.12 |


