Execution Context
실행 컨텍스트는 실행 가능한 코드가 실행되기 위해 필요한 환경 이라고 말할 수 있다.
(Execution Context에 대한 자세한 내용은 위 링크 클릭시 내용 참고)

Lexical environments 중에서 어떤 환경이 실행되는지 Execution context에 의해 결정된다.
(*Lexical enviornments : 코드를 어느 위치에 작성하느냐, 어떤것이 감싸고 있느냐 에 따라 다르게 작동한다는 의미)
Execution Context의 두가지 단계
b();
console.log(a)
var a = 'Hello World';
function b() {
console.log('Called b');
}
// called b
// undefined (var a is hoisted!)
첫번째 단계. Creation phase
Execution context 가 생성되면 동시에 global object, this, outer environment를 생성하고
변수와 함수 저장을 위해 메모리공간을 먼저 할당한다.
이때 모든 변수는 먼저 undefined 로 할당되고 함수는 의도대로 할당되는데 이 과정을 Hoisting 이라고 한다.

두번째 단계. Execution phase
이러한 작업들 이후에 코드가 한줄씩 순서대로 실행 되면서 의도한 값들이 해당 변수에 할당 됨.
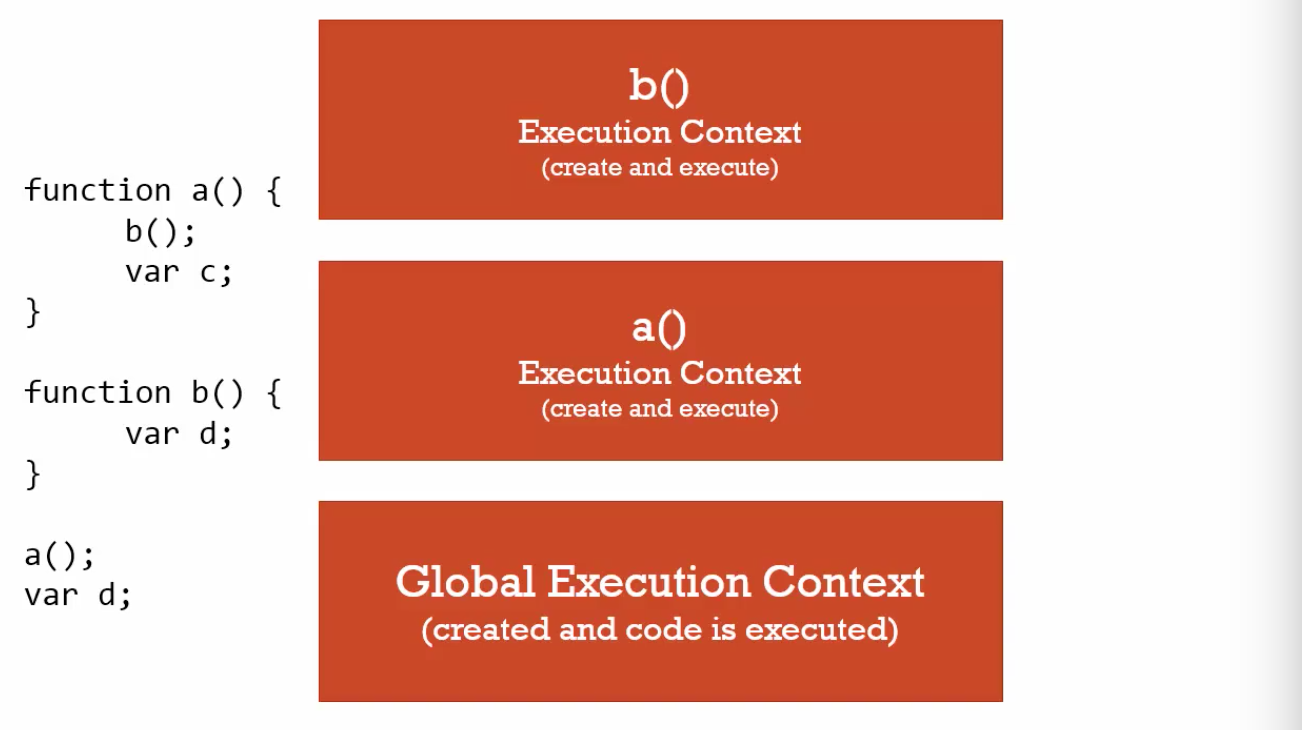
<코드 실행 순서>

1. Global Execution Context , Global Object, this 생성
2. a() 호출(context생성,
stack에 삽입)
3. b() 호출(context생성,
stack에 삽입)
4. var d
5. b() out
6. var c
7. a() out
8. var d
각 함수가 호출 될때마다 새로운 execution context가 생성
변수는 각각의 execution context에 독립적으로 존재한다.
변수는 어떤 execution context에 속해 있는가에 따라 결정되고, 이게 스코프의 개념으로 이어진다.
Scope Chain
: 해당 함수가 코드내에서 어디에 선언되있는지를 기반으로 확인할 수 있다.
function a() {
function b() {
console.log(myVar);
}
var myVar = 2;
b();
}
var myVar = 1;
a();
Hoisting의 몇가지 예외
- IIFE
(function() {
var whichScope = 10; // Is it Global?
})();기본적으로 자바스크립트에서 변수는 function scope를 갖는다.
이 말은 함수 내에서 선언된 변수는 함수내에서만 유효하다라는 뜻이다.
IIFE의 경우 전역변수를 만들지 않기에 자주 사용된다.
만약 변수가 function 안에서 선언되있지 않을 경우 Global 이다.
- Local scope vs Global scope
var name = "I am global rawrrrr";
function localName() {
var name = "Name in local";
console.log(name); // "Name in local scope"
}
localName();
console.log(name); // "I am global rawrrrr"local scope에서는 덮여 씌워지지만, 함수가 global scope로 돌아오면 Global의 변수를 출력한다.
- var keyword없이 선언된 경우
var 키워드 없이 선언되면 Global scope에 추가된다.
- Block scope vs Function scope
{ } 안에 선언된 경우
자바스크립트는 block scope가 아니므로 , function 내에서 변수 호출이 가능하다.(function scope)
block scope -> let, const
'코드스테이츠(Pre)' 카테고리의 다른 글
| 자바스크립트_함수, 프로토타입 체이닝 (0) | 2019.06.01 |
|---|---|
| 자바스크립트_데이터타입과 연산자 (0) | 2019.05.28 |
| Recursion 이해하기(Javascript) 번역 및 요약 (0) | 2019.04.29 |
| JavaScript Reduce 자세히 알아보기 (0) | 2019.04.12 |
| array 반복을 효과적으로 하기 위한 9가지 방법 (0) | 2019.04.11 |

